【コーディングの勉強におすすめ】HTML、CSS、PHPが無料で学べる「Progate」

どうもこんにちわ!いまりんです!
最近ハマっているものは、「豆腐」と「食後に食べるヨーグルト」と「エクササイズアプリ」です!w
ついこの前健康診断で、体脂肪率がヤバめでしたので健康的に痩せようと思います!家に体重計がないので、今どんなものなのか、なんとも言えませんが。
そして、もう一つハマっているものはコーディングの勉強です!
コーディングの基礎を学んで、デザインに活かそうと思ったのがきっかけです。
いろいろサイトを見ていましたが、タグの勉強から始めても、なかなか実践に移せず、結局何からてを付けていいかわからない状況の中、一筋の光が!
このサイトは、オンラインのプログラミング学習サービスです!しかも無料です!
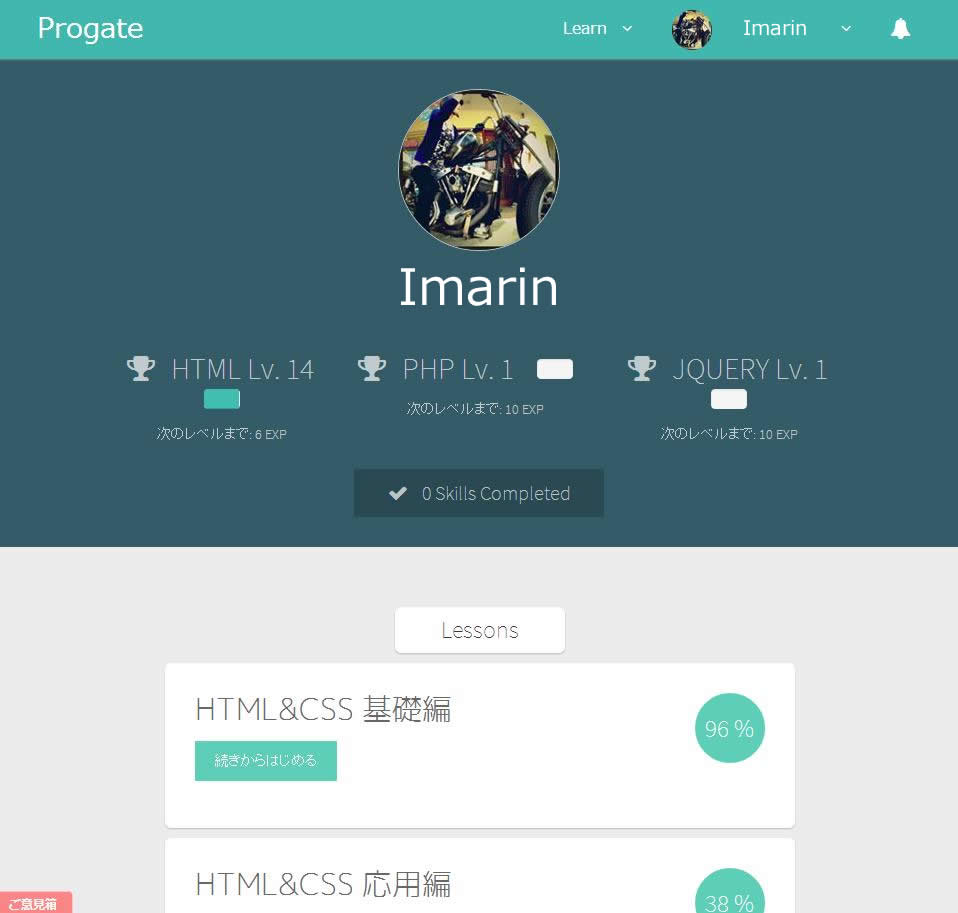
そしてハマり始めて、気がついたらHTMLのLevelが14!!!まだまだですけどね!
どんな感じでコーディングが学べるのか、一部ですがご紹介したいと思います。
このサイトで学べるもの
- HTML
- CSS
- PHP
- JQuery
これらの言語を、丁寧に教えてくれます。
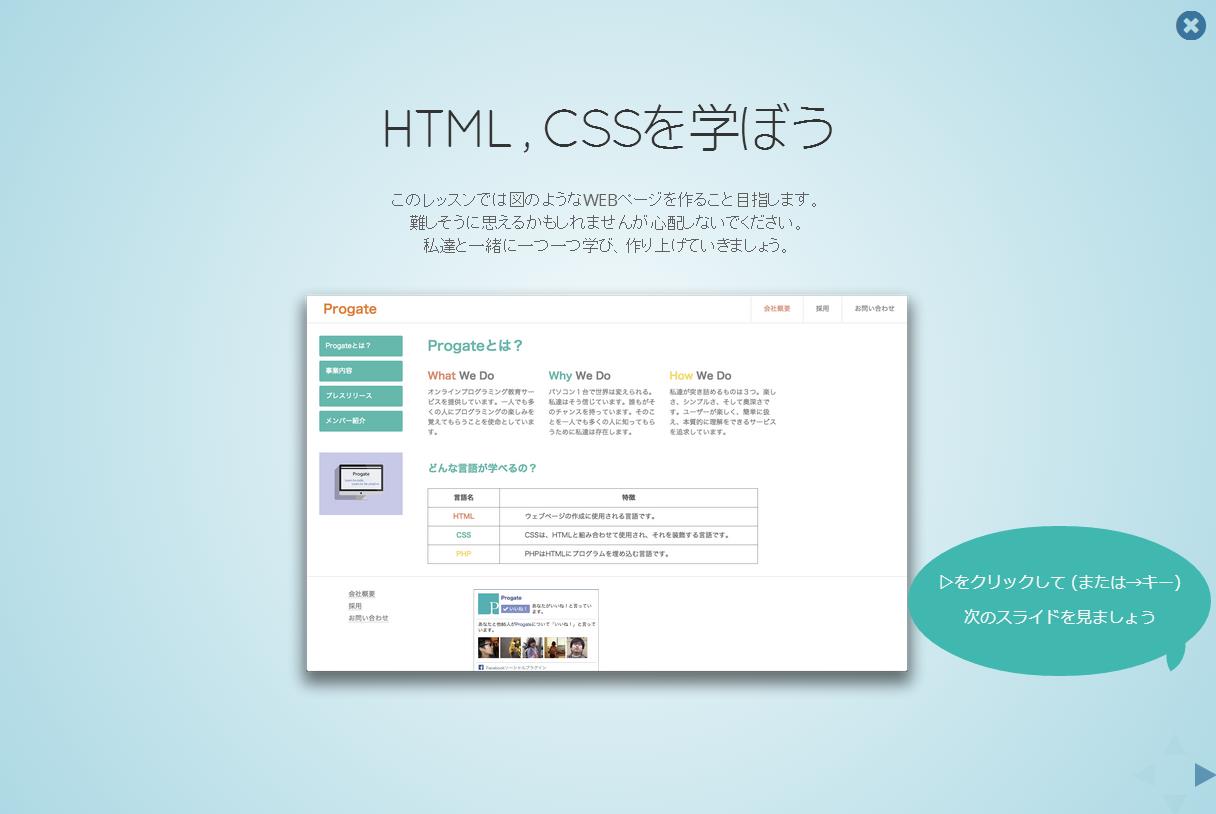
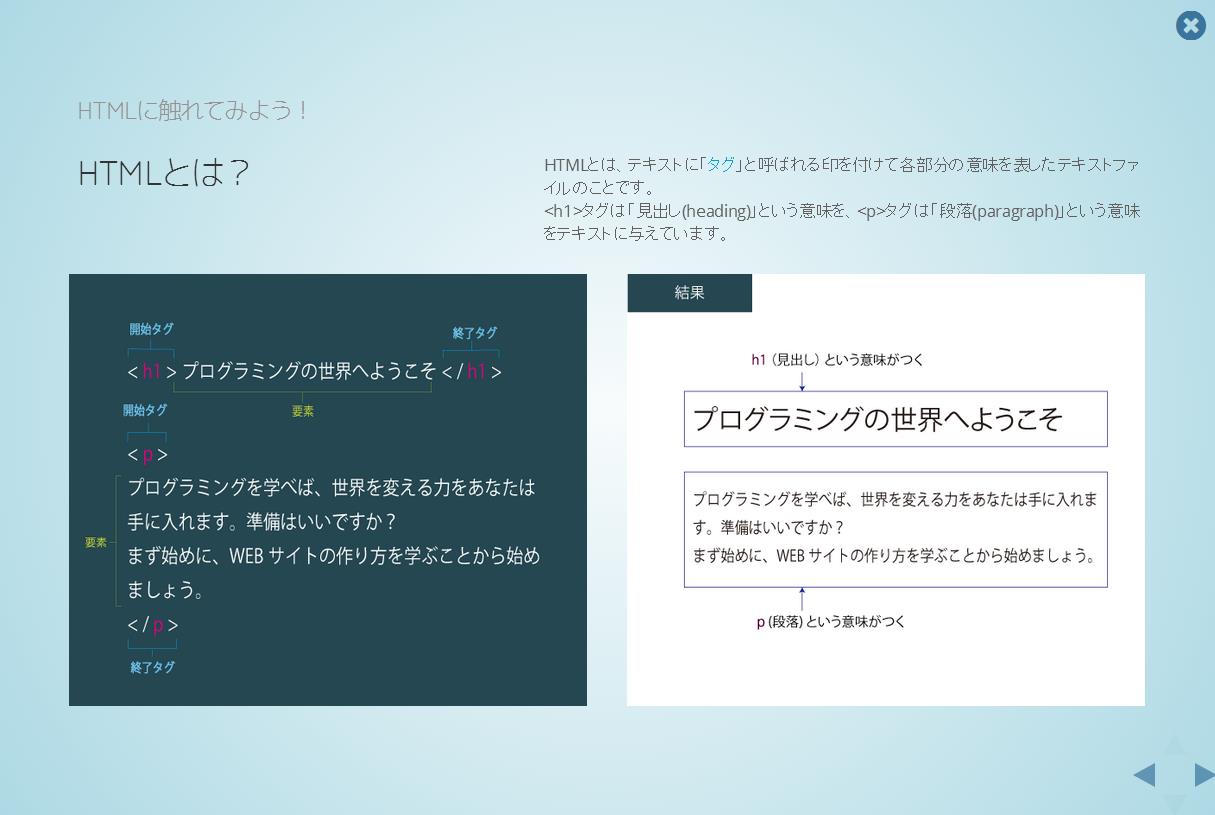
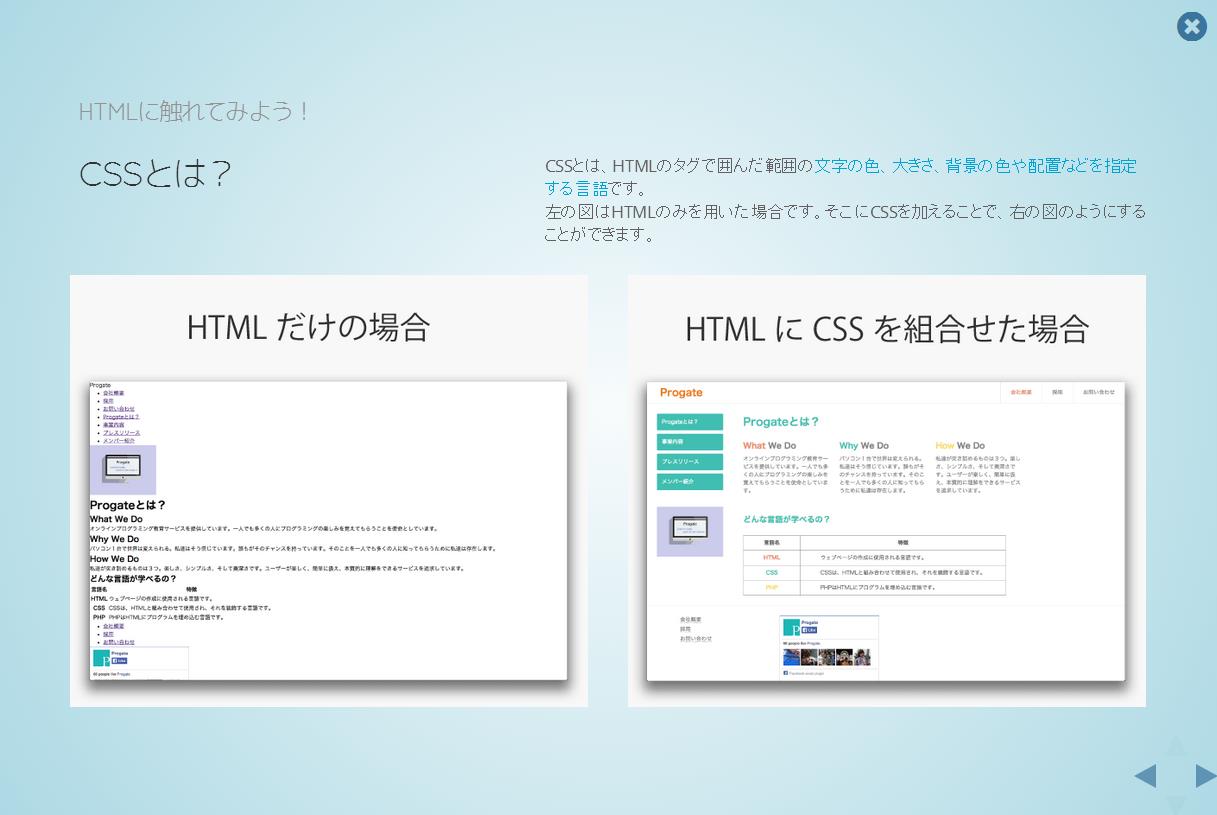
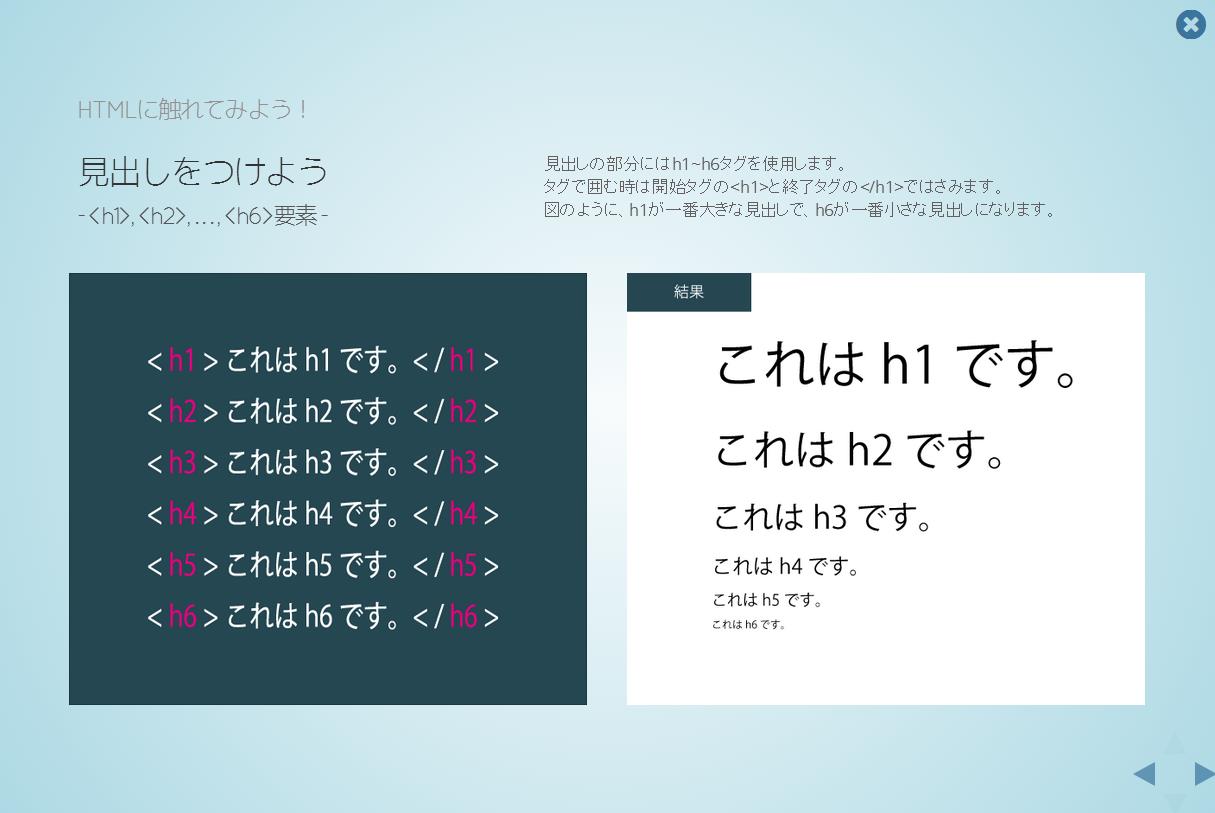
スライドで解説してくれて、その次に実践といった要領で進めて行く感じです。
本当になにもわからない私には、めちゃくちゃわかりやすいです。すごく親切!





いざ実践!!!
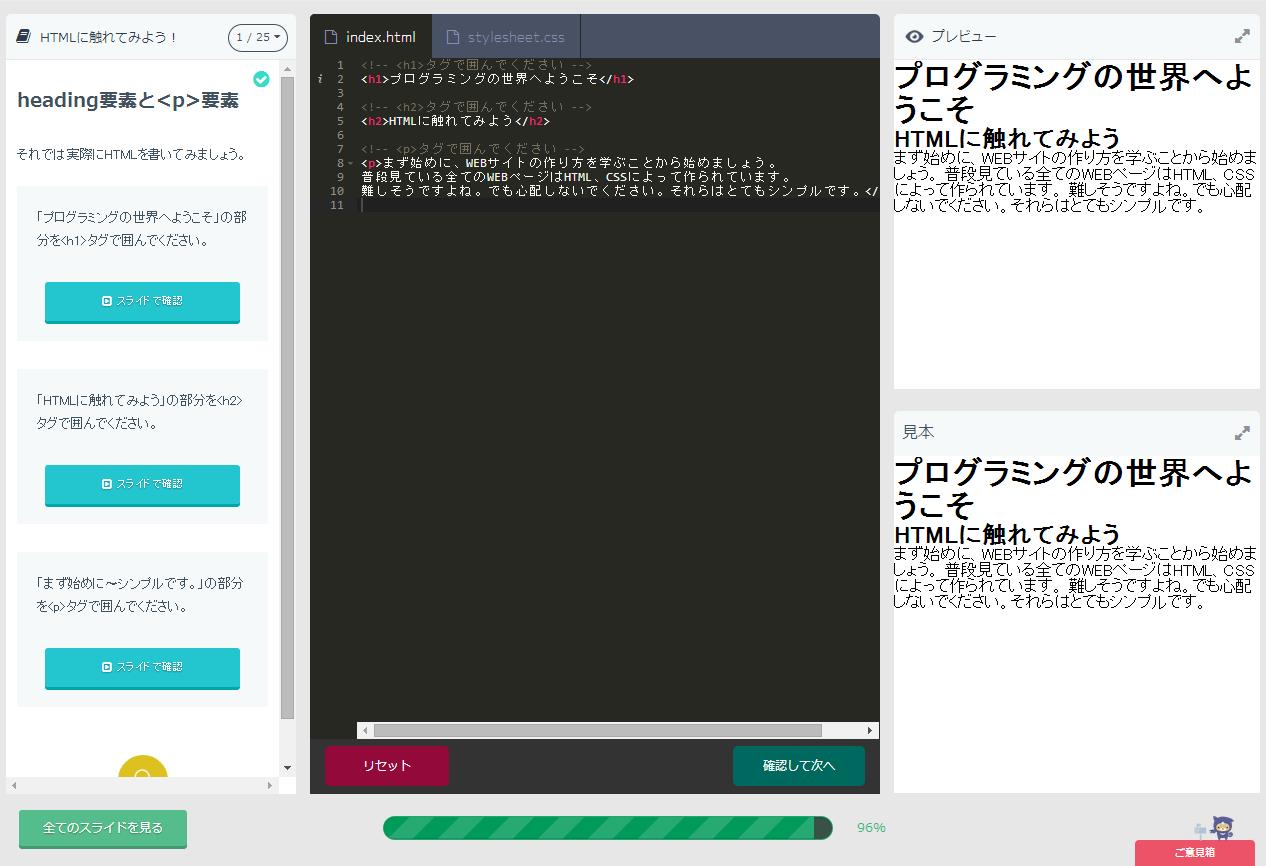
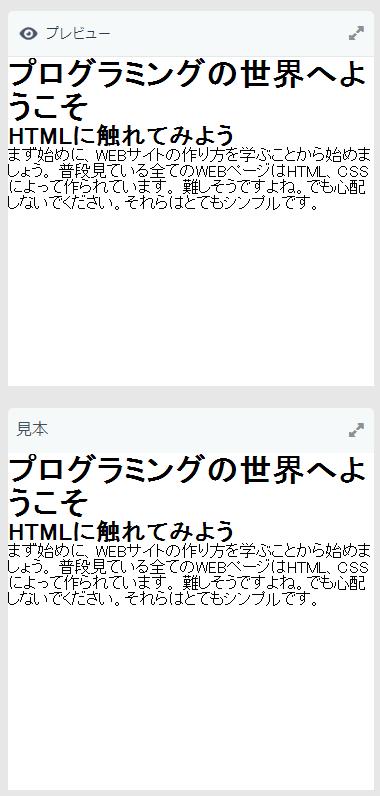
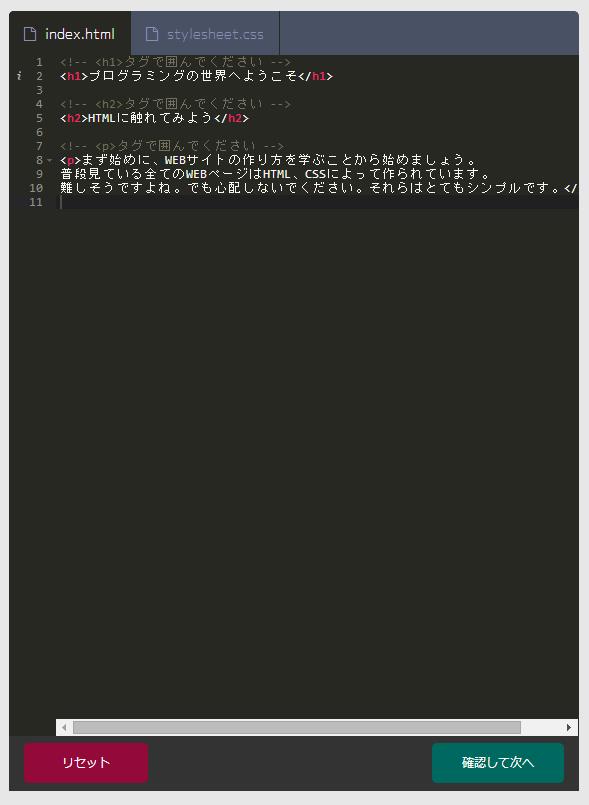
実践に移ると、こんな画面が表示されます。

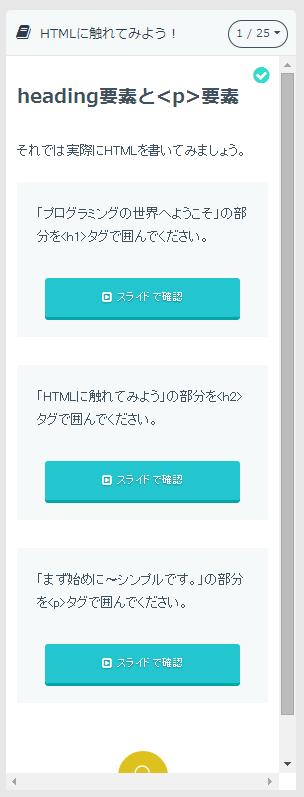
左側に、実行して欲しいことが書いてあります。

右側には、操作している画面がどのように表示されるかが記されています。

上が今自分で触っているもの。下が完成形です。下のをお手本にしてやっていきます。
そして真ん中は、コードを書いていくところが表示されています。

ここにコードを書き加えて行き、ゲーム感覚で1ステージ1ステージをサクサクっと進めることが出来ます!
やってみた感想
私の感想は、サクサク進みすぎて、ついていけてるのか不安な部分もありますが、なんだかんだでレベルアップしていくのが楽しくなってきます!
なんか、ゲーム感覚で楽しめるし、少しずつだけど着実に頭に入ってきてるし、今このブログを書いている時も、簡単なやつはタグを直書きしている自分がいます!
覚えたてのタグを使ってみたくなるんです!
デザインも好きだけど、コーディングも結構好きみたいです。私。
これからも、どんどんレベルアップして、全クリ目指します!
コーディングを覚えたいみなさん、是非一度チャレンジしてみてはいかがでしょう!?
結構楽しかったですよ!
ではー!いまりんでした!
関連記事
-
 知ってるようで知らない愉快なデザインバーコードまと...
知ってるようで知らない愉快なデザインバーコードまと...2015.02.18
-
 WordPressでサイトを運用している方に・・・...
WordPressでサイトを運用している方に・・・...2014.12.19
-
 食べ物の写真をおいしそうに見せる小ワザ!~暗い店内...
食べ物の写真をおいしそうに見せる小ワザ!~暗い店内...2014.06.05
-
 簡単にレトロな雰囲気が出る写真加工...
簡単にレトロな雰囲気が出る写真加工...2014.07.17
-
 フォトショップのカスタムブラシでちょちょいと鎖を描...
フォトショップのカスタムブラシでちょちょいと鎖を描...2015.01.27