むしろこれからがトレンド?シネマグラフがまだまだアツい
どうもーソウマです。
期間が空いちゃって申し訳ねえ。
記事が更新されないとやっぱりアクセスも減りますね。なんでも毎日の繰り返しが大切。
最近、背景に動画を使ったり、ボタンをアニメーションで動かしてみたり、インパクトのある「動き」を取り入れたサイトが多いですね。
今からWebを勉強し始める方、大変だと思います。やること(やれること)が増えてきて、覚えなきゃいけないことが一杯です。
以前、シネマグラフについての記事を書きました。
ネットをうろうろしてると、ちょこちょこシネマグラフ見かけます。
取り入れているサイトはやっぱとってもクリエイティブ。
はじめはシネマグラフをただ作るだけ。だったものが、今では積極的にデザインとして取り入れているサイトが増えてきました。
ということで、シネマグラフを用いたサイトをつらつらっと紹介します。

キリン 澄みきりスペシャルサイト
滴がたれているところにシネマグラフを採用。うーん、ウマそう。
意外と食品系に使えそうですな。

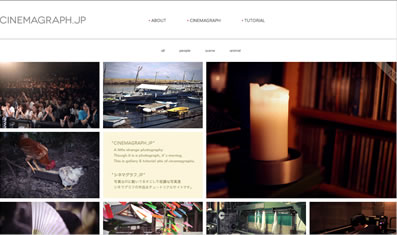
シネマグラフ.jp
「落とし込んでいる」とはちょっと違うけど、シネマグラフのチュートリアルとか作品がいっぱい。
いつまでも見てられますね。

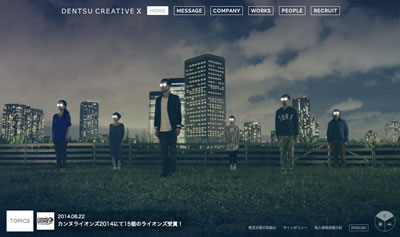
株式会社 電通クリエーティブX
背景にシネマグラフ。
時間によって画像が変わります。
動画のアイデアそのものはありきたりですが、インパクトは絶大です。

4K CINEMAGRAPHs
これも落とし込んでる訳じゃないけど、めちゃめちゃハイクオリティなシネマグラフを作れる映像制作会社のサイト。
すごいけどシネマグラフとはちょっと違うかも。

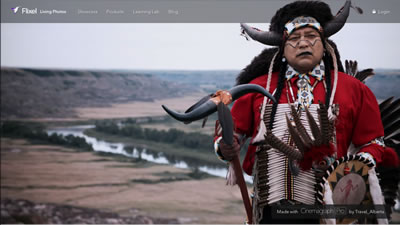
Flixcel
シネマグラフが作れるアプリのサイト。
メインがランダムでいろんなシネマグラフに変わります。
こう見るとウマく落とし込めてるサイトってあんまりないですね(笑)
キリンのサイトなんか見ると、シズル感というか、食品の見せ方に新たな可能性が。
シネマグラフは、シネマグラフ自体を主役にするんではなくて、写真に写っている食べ物とか商品なんかをより魅力的に見せられる「手段」であるところに魅力を感じます。
まだまだこれからどんどん面白くなってくる気がします。
うーん、仕事で試してみたいなあ。といってもあんまりいいアイデアは今のところないですけど。

テレビに映っているのは香川がベンチのまま試合終了した試合です。
ソウマ
関連記事
-
 2014年のトレンド 一年間の検索キーワードを振り...
2014年のトレンド 一年間の検索キーワードを振り...2015.04.06
-
 あふるるインスピレーション!「写真」に頼らないデザ...
あふるるインスピレーション!「写真」に頼らないデザ...2014.09.13
-
 よく使う特殊文字のHTML表記...
よく使う特殊文字のHTML表記...2015.04.14
-
 gifアニメ復活?シネマグラフをWebサイトデザイ...
gifアニメ復活?シネマグラフをWebサイトデザイ...2014.06.04
-
 真似したくなる!配色が素敵なサイト6選...
真似したくなる!配色が素敵なサイト6選...2014.11.07









