gifアニメ復活?シネマグラフをWebサイトデザインに取り入れたい。
こんにちは、ソウマです。
毎日Webサイトのデザインをしていますが、自分が取り入れてみたいデザインやギミックがあっても、それを実行できるチャンスにはなかなか出会わないもんです。
僕もいろいろ取り入れてみたいもの、やってみたい色使い、レイアウトとかあるんですが、今やりたいことがgifアニメーション。
昔っからある技術ですけど、Flashの衰退に伴ってじわじわ復活してる模様。
難しいプラグインも必要なく、手軽にちょっとしたインパクトを与えられるところが愛されている理由かも。
以前からある単純なパラパラ漫画とはまた違った、気の利いたgifアニメーションを見せるサイトもちらほらあります。
色んなブログにも紹介されてますが
素晴らしいっすね。
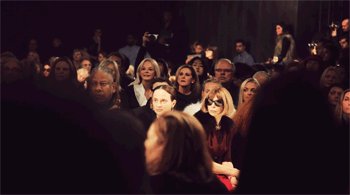
僕が「取り入れたい!」のが、じわじわ流行っている「シネマグラフ」と呼ばれるもの。
写真の一部を動かして、より魅力的且つ動くところに注力させるというもので、これもgifアニメです。
シャレオツっすね。
これ、Webサイトに上手く落とし込めないかなーと思っているんですが、なかなか難しいです…
いつかやってみたい。
Webでもものすごいスピードで新しい技術やトレンドが発信されていきますが、古くからの技術を現在のトレンドにマッチするように応用することもできるんだなあ。
と、シネマグラフを見てると思います。
いろいろシネマグラフ作ってみてます。
良いのが出来たらアップしてみます。
余談ですが、昔「gif」を「ギフ」「ギフ」と連発して笑われたことがあります。
ソウマ
関連記事
-
 シンプルでキレイなデザインのレスポンシブWebサイ...
シンプルでキレイなデザインのレスポンシブWebサイ...2015.06.01
-
 遊び心たっぷり。インタラクティブな演出が魅力のサイ...
遊び心たっぷり。インタラクティブな演出が魅力のサイ...2015.01.22
-
 2014年のトレンド 一年間の検索キーワードを振り...
2014年のトレンド 一年間の検索キーワードを振り...2015.04.06
-
 Webデザインで今すぐ使える!2015年の流行カラ...
Webデザインで今すぐ使える!2015年の流行カラ...2015.01.24
-
 デザインや目的で絞り込める、かっちょいいウェブデザ...
デザインや目的で絞り込める、かっちょいいウェブデザ...2014.09.09