【ウェブデザイナーの仕事効率をあげる!】Fireworks活用法!ビットマップ縮小→拡大の画質をキレイに保つ方法
台風が近づいて参りました。名古屋でも今夜あたりは大荒れになりそうな予感です。
一度でいいから、台風の目の中に入りたい、いまりんです。
今回ご紹介するのは、私が仕事で愛用している【Fireworks】についてです!
ベクターもビットマップも同時に扱えて、すごく使いやすくて便利です!
なので毎日使っています!
「今日だけは、内部エラーで保存できないなんてことだけはやめてくれぇぇぇぇ~!!!」
と心の中で念じて・・・。
さて、そんなFireworksですが、1つ気をつけなければならないことがあります!
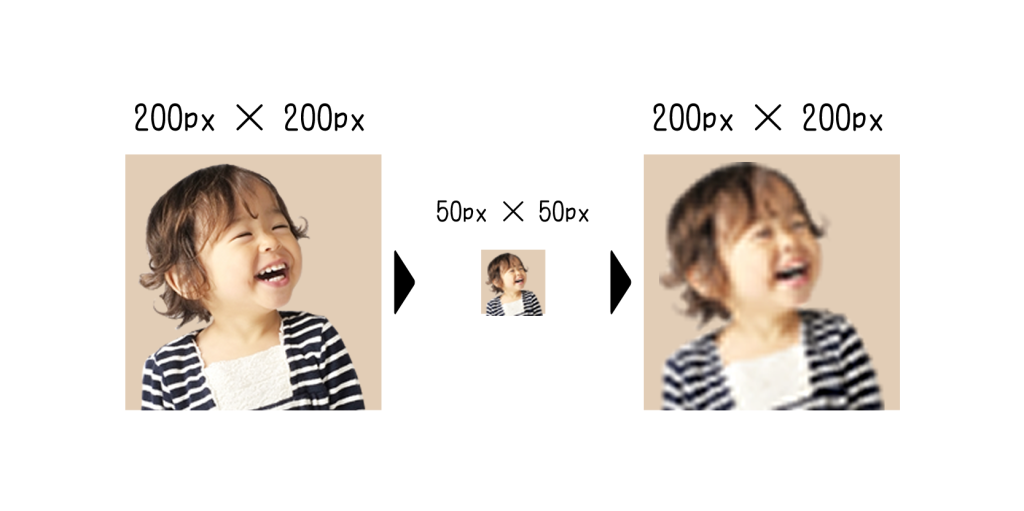
それは【ビットマップを貼り付けて、一度縮小し、そこから拡大】です。
すると、画質がどーんと落ちて、その画像はもう使い物にならない程です。。。
やり直しが効かないので、もう一度画像を貼り付け直して、ちょうどいいサイズにするために徐々に小さく・・・・
なんてやったりしてると、手間でしょうがありません!

しかし【シンボル化】をすると、そのお悩みはなくなります!
やり方をご紹介いたします!

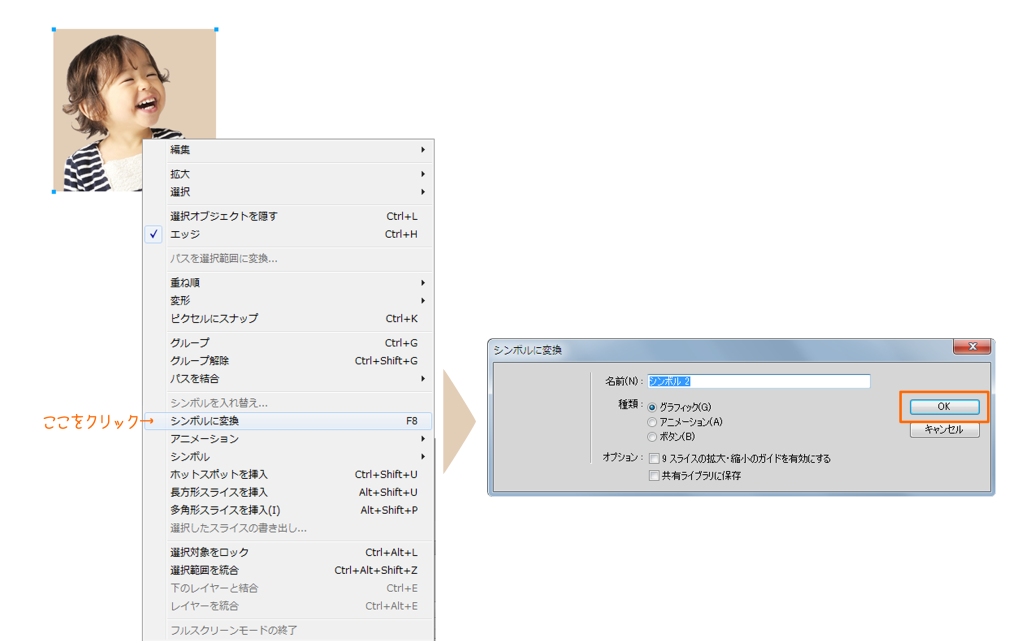
- まず、画像を貼り付け、その画像を右クリックから【シンボルに変換】を選択します。
- そうすると、右側の画面が表示されますので、一番上の【グラフィック】にチェックを入れ、OK!
はい!たったこれだけです!
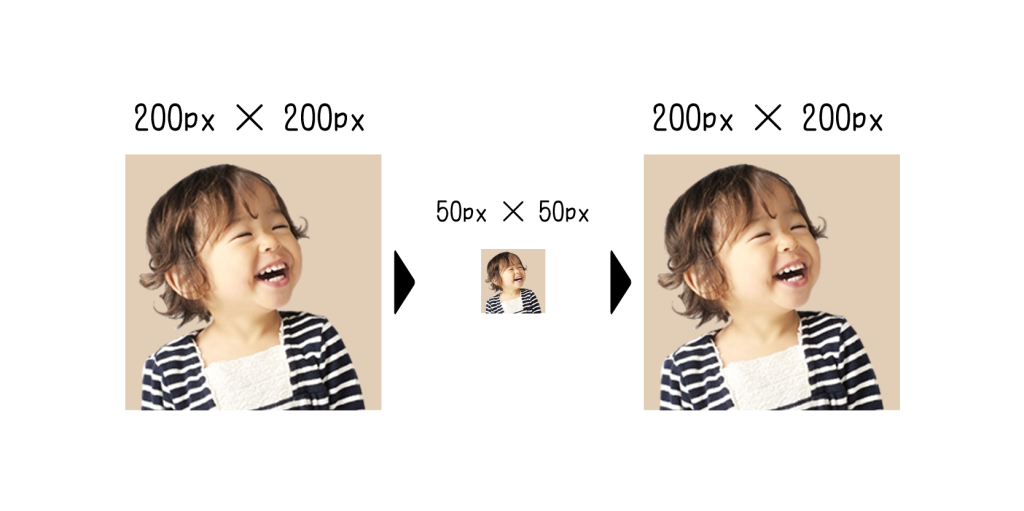
この、シンボル化をすることによって、一度縮小した画像でも、拡大した時に崩れたりしません!

ただ、貼りこむ画像をなんでもかんでもシンボル化することはオススメしません!
イラレと違って、fireworksは画像をリンクさせず、直接そのドキュメントに保存します。
なので、高解像度の画像をそのままシンボル化すると、PNGファイルが重くなってしまい、恐れていた【内部エラーが発生しました】の文字を見ることになりかねません!とっても危険です!
シンボル化する時は、ある程度「これ以上大きくすることはない!」と思う大きさにしてから、シンボル化したほうがいいと思います!
是非一度お試し下さい!
それでは~!いまりんでした!
関連記事
-
 クラウドを使った新しいスタイル...
クラウドを使った新しいスタイル...2014.06.02
-
 心を打つ個性的な社名20選とおまけ...
心を打つ個性的な社名20選とおまけ...2015.07.24
-
 いちご狩りを楽しむ...
いちご狩りを楽しむ...2015.03.26
-
 デザイナーって・・・センスと才能がないとできない?...
デザイナーって・・・センスと才能がないとできない?...2014.05.23
-
 知っていると便利なカラー選択ツールでデザインの助け...
知っていると便利なカラー選択ツールでデザインの助け...2014.07.15









