続・ペンタブを使ってPhotoshopでLINEスタンプを描く。
こんにちは。一ノ瀬川原毛次郎左衛門です。
以前書いた、私のスタンプ制作の仕方の記事の続きです。
前回、使用しているペンタブはIntuos4 PTK-440だとご紹介しましたが
今回、そのペンタブのボタンなどの細かな設定についてご紹介します。
※ただし、今回はWindowsにおける設定です。
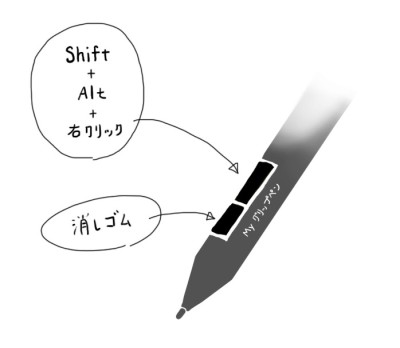
1.グリップペン
グリップペンにはペンの先端の他に、ペン先側に2つ、ペン尻に1つボタンが有ります。
デフォルトではペン先の2つには右クリックやダブルクリックとかが設定されていて(多分)
ペン尻のボタン(テールスイッチ)には消しゴムが設定されています。
で、私の設定はこう↓
私の場合、消しゴムの使用頻度がすごく高いです。
デフォルトの状態だと、いちいちペンをくるくる回して、消しゴムを使うことになってしまうので、ペン先の方の一番押しやすいボタンに消しゴムを設定して、人差し指でそこを押さえるだけで、すぐに消しゴムに切り替わるようにしています。
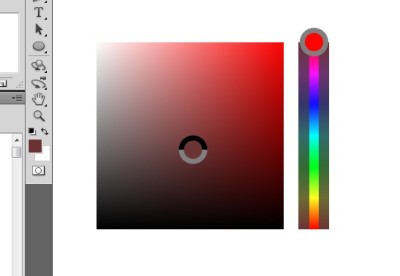
そして、ペン先側のもう一方のボタンには“Sift” + “Alt” + “右クリック”という設定にしています。
これをフォトショのキャンパス内で押すとこんな感じ↓のが表示されるので色選択に便利です。
テールスイッチは持ち替えが面倒なので正直使ってません。
2.ファンクションキー
スタンプ制作に使用しているソフトPhotoshopにはたくさんのショートカットがあります。
よく使うツールのショートカットを、ペンタブ本体に付いているファンクションキーに設定しておけば作業効率が格段にアップするはずです。
※私のペンタブはSサイズなのでキーの数は6つです。もっと大きいサイズのIntuos4は8つあります。
私の設定はこうです↓
上2つのキーに設定してある“ ] ”と“ [ ”は
ブラシサイズを徐々に拡大or縮小させるショートカットです。
“ ] ”はサイズアップ、“ [ ”はサイズダウンです。
1px~10pxまでの間は1pxずつ、
10px~50pxまでの間は5pxずつ、
50px~100pxまでの間は10pxずつ、
という感じで変化します。
LINEスタンプは370px × 320pxという小さいサイズなので、1pxずつの調整が楽にできるのは結構便利です。
上から3つ目のキーの“Ctrl + Alt + Z”はフォトショの「1段階戻る」です。
使用頻度がとても高く、ファンクションキー設定の定番です。
下3つはなんとなく選んだの何かと便利なキー
“Alt”、“Shift”、“Space”です。
この辺はまだ私も一番いい設定を模索中です。
以上、今回ご紹介したのはあくまで私の設定でして、クリエイターによって、よく使うツールや機能は異なるはず。
ちょっとした参考程度に見て頂いて、自分なりに吟味して、最適の設定を見つけてみてはいかがでしょうか?
関連記事
-
 LINEスタンプのまとめ2014 ~現状や作り方・...
LINEスタンプのまとめ2014 ~現状や作り方・...2014.12.05
-
 ハンコさんちのLINEスタンプ、発売!!...
ハンコさんちのLINEスタンプ、発売!!...2014.08.18
-
 ペンタブを使ってPhotoshopでLINEスタン...
ペンタブを使ってPhotoshopでLINEスタン...2014.07.11
-
 自分で作ったLINEスタンプを友達にプレゼントしよ...
自分で作ったLINEスタンプを友達にプレゼントしよ...2014.08.21
-
 笑って温かくなろう!だじゃれLINEスタンプ5選...
笑って温かくなろう!だじゃれLINEスタンプ5選...2015.02.10
- PREV:
- 超簡単!【Instagram】の投稿画像がスマホに保存できるアプリ!
- NEXT:
- 草間彌生展