デザインと色
まだまだ、ひよっこですがヨロシクです。
業界未経験の私がデザイナーになる為の武器として、最初に勉強しはじめたのが「色」の世界。
「楽しそうだったから。」それだけの理由でした。
ところが、
ファッション、建築、美容系…いろんな業界に通じる知識です。
今日は、そんな「色」の豆知識をご紹介しようと思います。
色にも温度がある!
「知ってるよー」と言われてしまうかもですが、色を見た時に「暖かい感じがする」か「冷たい感じがする」かで暖色と寒色に分けられます。
暖色…赤紫・赤・黄色・オレンジ
寒色…青・青緑・青紫
ちなみに、黄緑・緑・紫は「暖かくも冷たくもない色」として中間色と呼ばれます。
さらに。「おなじ色」の中でも、「暖かい」と「冷たい」に分けられます!
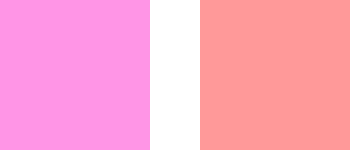
ここに、2種類の「ピンク」があります。
どっちが「暖かい」と感じる?
正解は右側です(^◇^)/
右側のピンクは、黄みが強い感じ。(イエローアンダートーン)
左側のピンクは、青みが強い感じ。(ブルーアンダートーン)
こちらのサイトの解説がわかりやすいです。
カラーアンダートーンシステム
「あったかい感じがするサイト作って」とか言われた時、色の選び方の参考になりますね!また、アンダートーンを統一する事で全体的にまとまりが出たりもします。
制作中に「なんか、この色だけ合わないなぁ…」なんて思ったら、それは、アンダートーンの違いかも!?
色の印象は、かなり大きいです。
色を学ぶとデザインはもっと楽しくて、もっとおもしろいものになります。
これを機会にカラーを勉強しようかなって思った方も、そうでない方も。
最後まで読んでくれてありがとうございましたー!
以上。
ひげわんこでした。
関連記事
-
 耳かきマスターによる「最高の耳かきライフを送るため...
耳かきマスターによる「最高の耳かきライフを送るため...2015.09.07
-
 クリエーター&デザイナー SNS時代の音楽業界を斬...
クリエーター&デザイナー SNS時代の音楽業界を斬...2014.09.12
-
 超簡単!【Instagram】の投稿画像がスマホに...
超簡単!【Instagram】の投稿画像がスマホに...2014.07.30
-
 デザイナー求人採用の面接で採用側として大切にしてい...
デザイナー求人採用の面接で採用側として大切にしてい...2015.05.18
-
 トルコランプを作る...
トルコランプを作る...2015.02.02
- PREV:
- イラスト素材
- NEXT:
- ダマスク織とデザイン