【2014年流行デザイン】フラットデザインのサイトを集めました。

台風も過ぎて、なんだか急に寒くなりました。着る毛布とゆたんぽが欲しいいまりんです。
さぁ、今日は「フラットデザイン」についてお話しようと思います。
そもそも、フラットデザインってなに?というところから、少しだけ簡単に説明します。
フラットデザインとは?
- 装飾性をできるだけ抑えた、シンプルで平面的なデザイン。
- 単色・ベタ塗りでメリハリのある色使い、単純で直線的・幾何学的な図形と配置される。
- シンプルで装飾のないフォントが使われる。
- 影など、ドロップシャドウは使わない。
簡単に言うと、こんな感じだと思います。
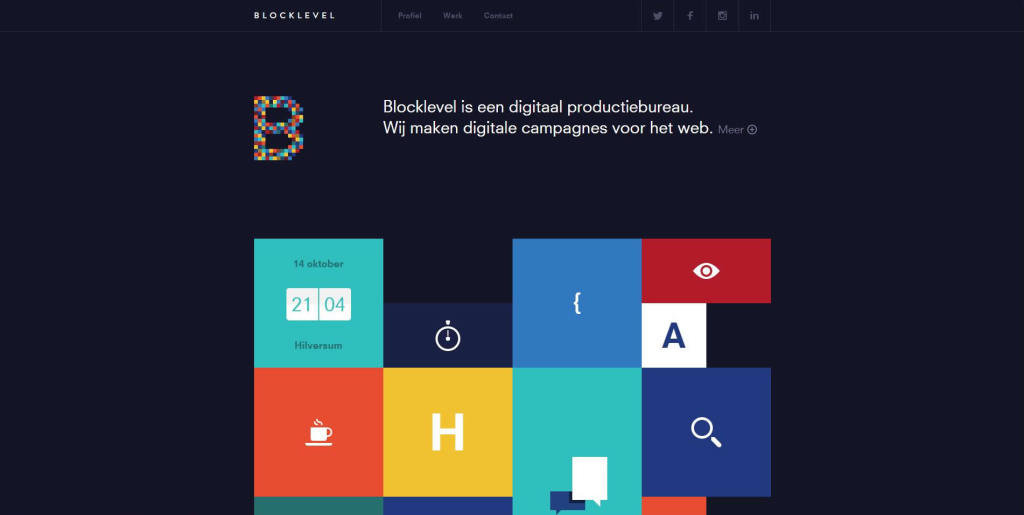
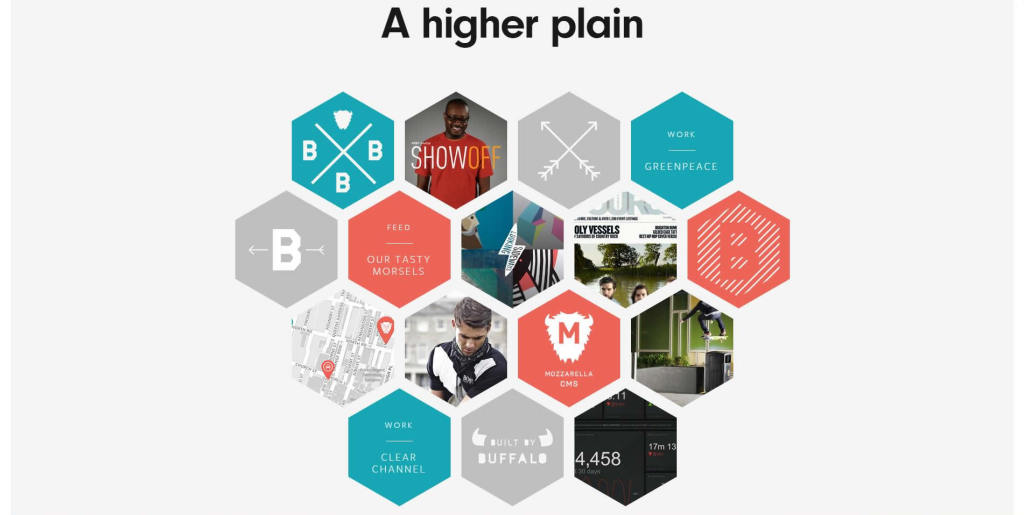
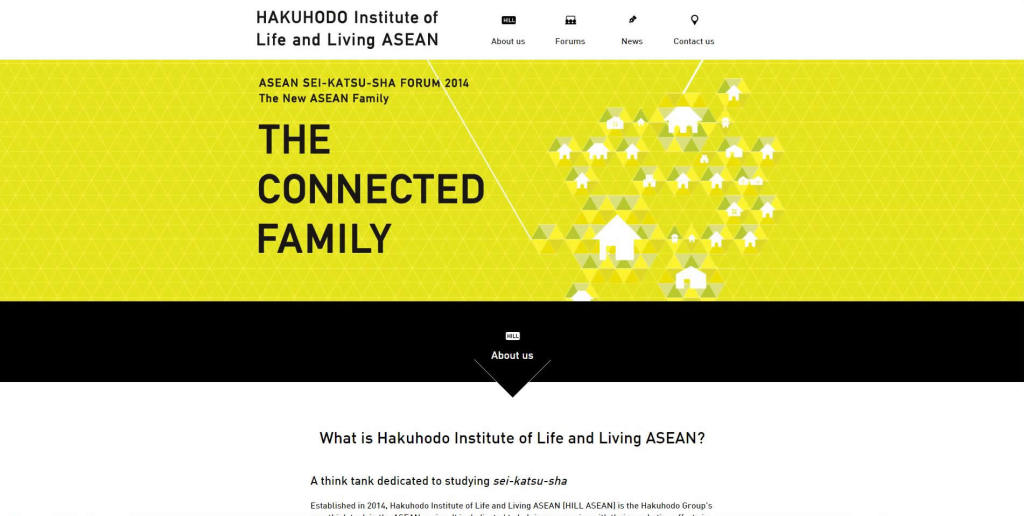
それでは、今回ご紹介したいフラットデザインのサイトはこちらです!
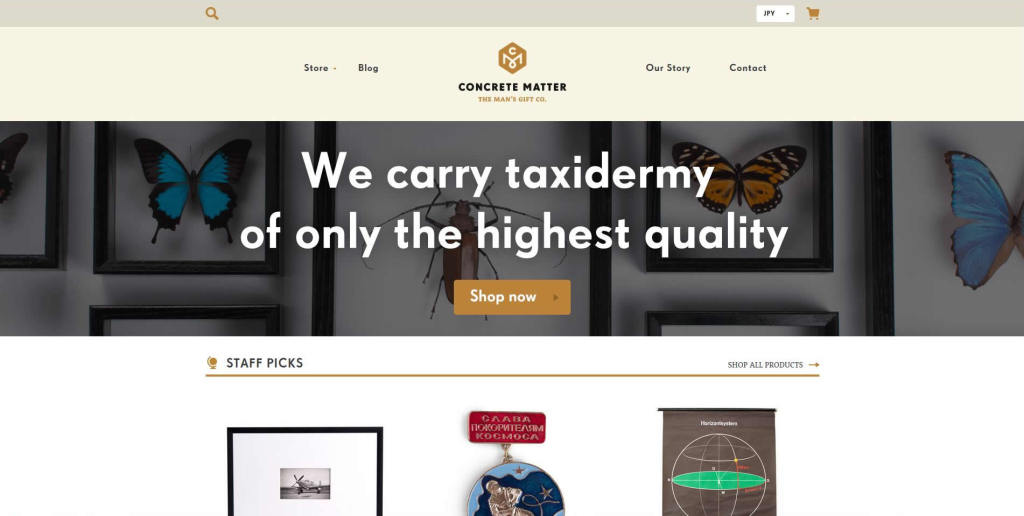
http://www.concrete-matter.com/
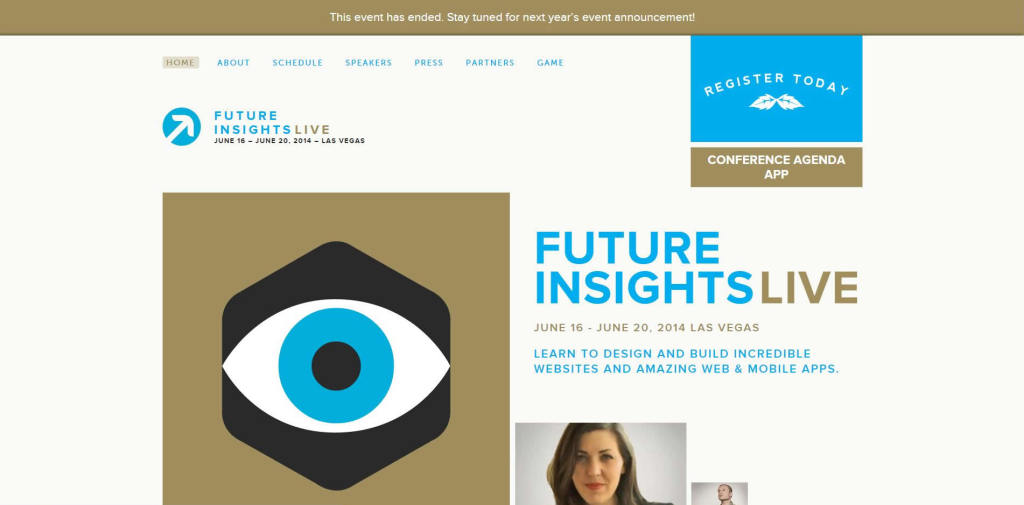
https://futureinsightslive.com/las-vegas-2014/


いかがでしたでしょうか??
とてもシンプルで、カラフルだけど目がちかちかしない、美しい色使いのサイトばかりですね。
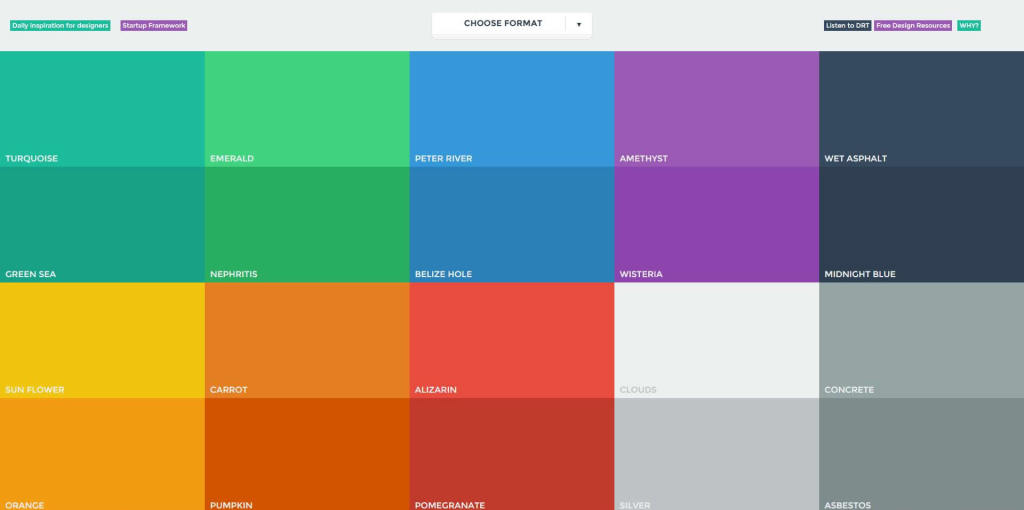
私が考える「フラットデザインに使われる色」は、目に優しい色だと思います。
それから、平面らしさを出すために、マットな印象があります。
それらの色は、彩度がちょっと低め、明度はほんのすこしだけ高めな、パステル調な色だと思います。
こちらのサイトでも確認していただけますが、まったりとした落ち着いた印象がありますねー。こういう色、大好きなんです。私。
フラットデザイン、ミニマルデザイン、パララックス、レスポンシブ・・・
いろんなデザインを取り入れて、最新で超かっこよくて、超イケてるサイトを作れるように、日々精進してまいります。
さて、お腹も空いてきたので、そろそろこの辺りで・・・
次回は「一ノ瀬川原毛次郎左衛門」です!お楽しみに!!
関連記事
-
 【配色の参考に!】夏っぽい写真から、Webサイトの...
【配色の参考に!】夏っぽい写真から、Webサイトの...2015.07.07
-
 あふるるインスピレーション!「写真」に頼らないデザ...
あふるるインスピレーション!「写真」に頼らないデザ...2014.09.13
-
 遊び心たっぷり。インタラクティブな演出が魅力のサイ...
遊び心たっぷり。インタラクティブな演出が魅力のサイ...2015.01.22
-
 真似したくなる!配色が素敵なサイト6選...
真似したくなる!配色が素敵なサイト6選...2014.11.07
-
 シンプルでキレイなデザインのレスポンシブWebサイ...
シンプルでキレイなデザインのレスポンシブWebサイ...2015.06.01