遊び心たっぷり。インタラクティブな演出が魅力のサイト20+1

どうも、ソウマです。
ボク、デザイナーなのに絵が下手なんですが、写真を加工することによってLINEスタンプ作成に挑戦してみました。
だけどあっさりリジェクト。写真加工はダメって規約に書いてありましたもんね。
反応が遅いと言われてるLINEスタンプ審査だけど、ホントにあっさり返ってきたので、たぶん議論の余地なくスパッと切られましたな…。
また違う形で再チャレンジします。
HTML5が広く浸透していくに伴って、最近では動きのあるサイトをよく見かけます。
あのFLASH独特の動きとは違う、ヌルヌルと滑らかな動きは結構気持ちイイっす。
そこで今回は、動きのあるインタラクティブなサイトを集めました。
HTMLの動きにこだわらず、演出が効いているなあと思った僕のブックマークから選んでます。
若干miさんの書いた「ユニークで動きのあるナビゲーションデザイン10選」とかぶってる感はありますが、お許しください。
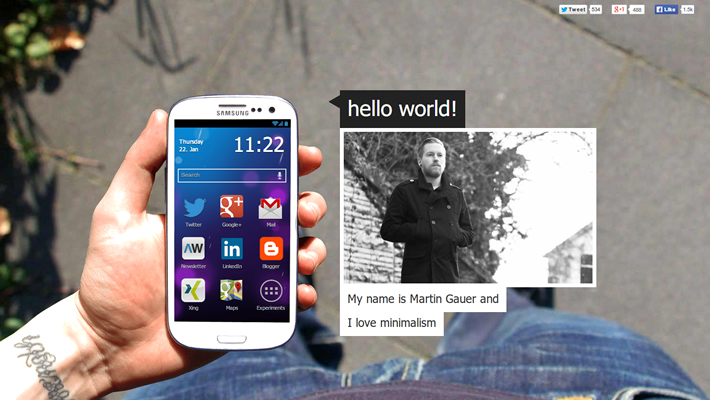
Attackemart.in – Martin Gauer – Frontend Developer

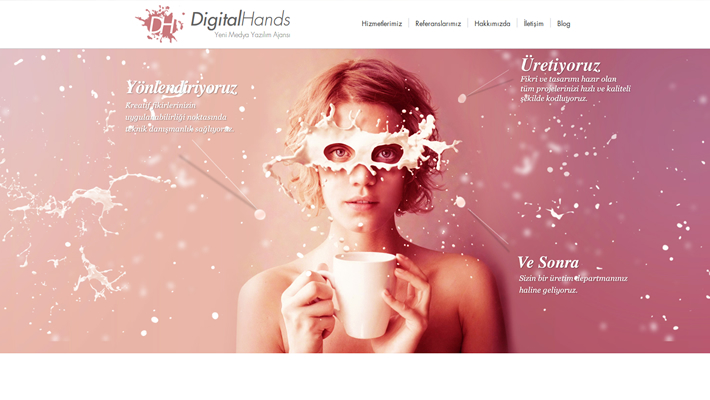
Digital Hands

上記2サイトの様に、カーソルの動きに反応して全体が動くパララックスのサイトは最近よく見ます。
こういった演出だけで、ユーザーの興味をひきますよね。
オロナイン公式サイト|大塚製薬

クルクルっとスクロールに合わせてオロナインが回る、遊び心あるサイト。
フォントも雰囲気とマッチしていてシブい。こういうデザインは日本人っぽいなあと感じます。もちろんいい意味です。
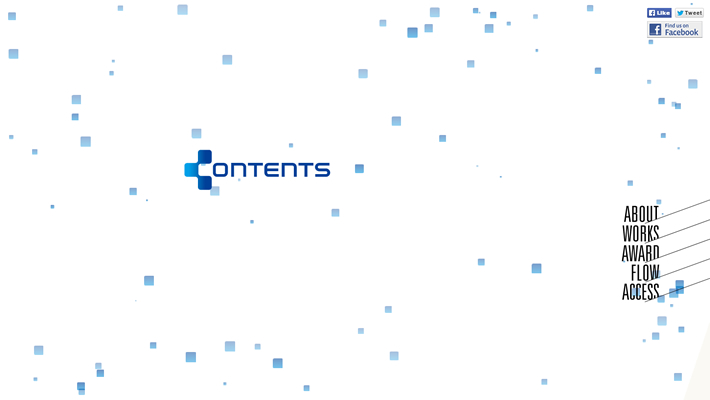
株式会社コンテンツ

動きがふんだんに盛り込まれた、ハイレベルなセンスと技術力を見せつけられます。
永遠とスクロールできるところも面白いです。
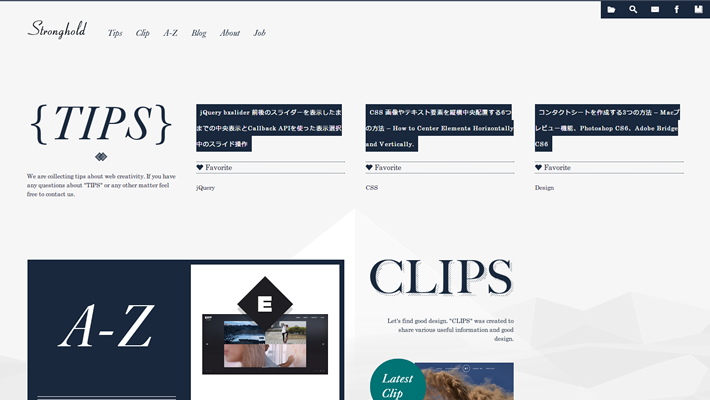
Stronghold

テキストのエフェクトやロールオーバーの動きが美しくクールなサイト。
ページの切り替えや表示もオシャレで、デザインもキレイですね。
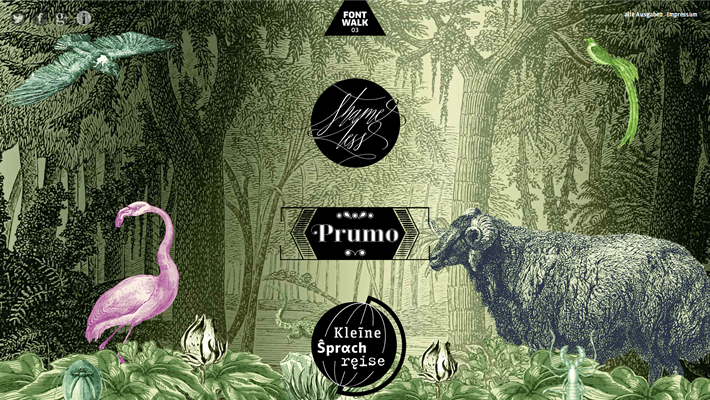
Fontwalk

企画自体がオモシロいサイト。
スクロールに合わせて様々な動きを見せます。これはもはやアニメーションですね。
個人的に「V」「A」のフォントが変化する動きが大好きです。
homunculus Inc. | 株式会社ホムンクルス

エントランスではマウスの動きに合わせて後ろの文章が怪しげな動きをします。
「Project」で見せる写真がクシャっとなる動き、「About」の背景画像のスクロールの動きなど、思わず唸ってしまうクリエイティブさ。
実績もやはり素晴らしいものばかりですね。
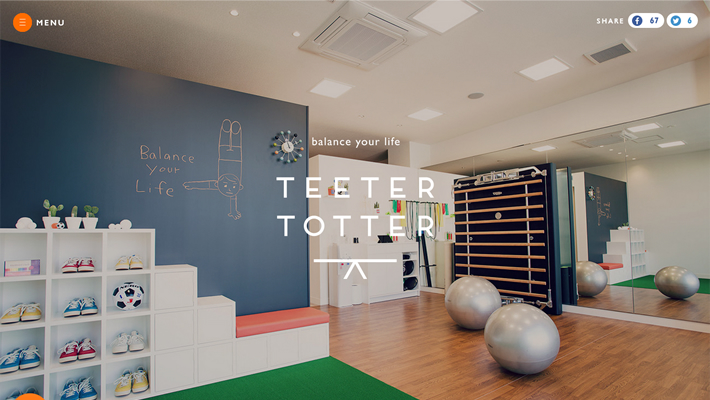
TEETER TOTTER

http://www.teeter-totter.tokyo/
そんなに動きのあるサイトではないですが、右上にあるロゴの「カタカタッ」というスクロールに合わせた動きが可愛いです。
コンスタントに出てくるイラストもグーです。実際に行ってみたくなる、スキの無い訴求力のあるデザインです。
KIRIN ICHIBAN

スクロールすると桜がチラチラと舞い落ちる。
割とありがちですが桜がキレイです。
パシフィックコンサルタンツ株式会社 採用ページ

http://www.pacific.co.jp/recruit/
こちらもやっぱりパララックス。
最近の求人サイトはどの企業さんも凝ったものが多いです。メインのコーポレートサイトよりもインパクト重視の傾向を感じます。
求職者も会社のセンスの良し悪しは気になりますよね。
MEFILAS Inc. 株式会社メフィラス

文章にカーソルを合わせると、ウインドウ一杯にちょっとしたムービーが出てきます。
色んな単語に合わせてみてください。動画のセンスも効いてますね。
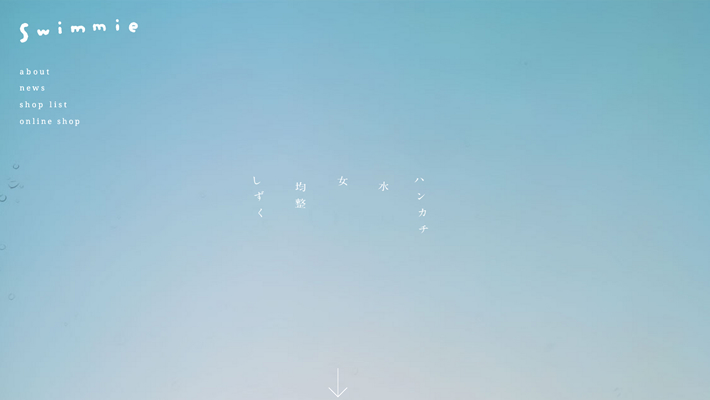
swimmie

縦書きの文章がハラっ…と消えてく動きが、明朝主体のサイトの雰囲気にものすごくマッチしてます。
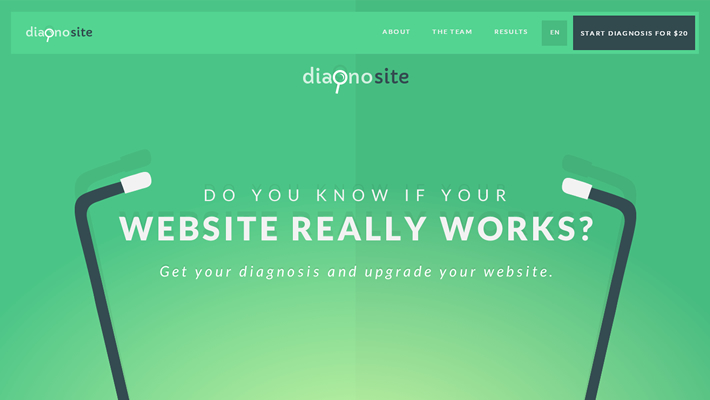
Diagnosite | The Best Web Site Diagnosis

スクロールするとテーマカラー含めて全体的に変化します。
「ABOUT」や「THE TEAM」など、他のページに飛ぶときの変化もオモシロい。また、下からライトアップしたようなデザインも、スクロール効果を演出してます。
前から思ってましたけど、パララックスってやっぱりLP向きですよね。
京都美山町のひらがいたまごWABISUKE

凝ったものではないですが、コンテンツの表示がシンプルな動きで心地よいです。
このような、こだわりの製品のサイトが洗練されたデザインだと、より価値観が高まります。
RINN Inc.

サイト表示時のキャッチコピー「暮らしに、美学を」のエフェクトが目をひきます。
コピーライトの重要性をより際立たせます。
Apple – iMac Retina 5Kディスプレイモデル

http://www.apple.com/jp/imac-with-retina/
ダイナミックで美しい背景画像が、実はiMacのディスプレイ。
Appleのサイトはシンプルながらこまごまとしたところが凝っていて、Appleのクリエイティブな精神が表現されています。
Carl-Philippe Brenner

http://carlphilippebrenner.com/
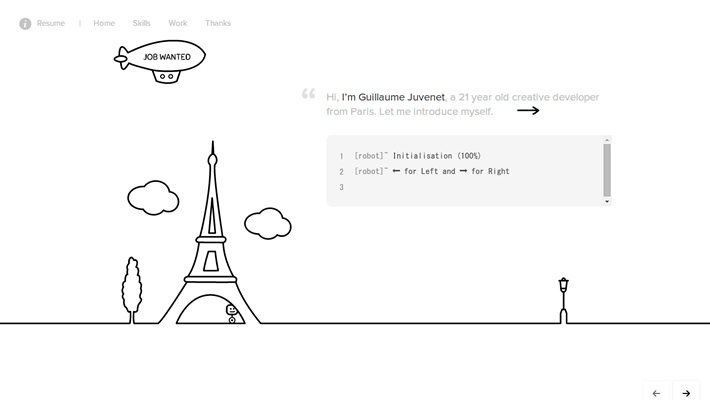
Guillaume JUVENET – Portfolio

http://www.guillaumejuvenet.com/
2サイトまとめて。
SVGによる描画の演出は、絶大なインパクトがありますね。
東京国立近代美術館「ぬぐ絵画」展特設サイト

http://www.momat.go.jp/Honkan/Undressing_Paintings/highlight/
古いサイトですが、未だに覚えてたのでピックアップ。
スクロールでイラストが漫画みたいに変わっていきます。
敷居の高いイメージの「ヌード作品の展覧会」でも、このサイトが良い塩梅でハードルを下げて、若い人も行きやすい雰囲気に。
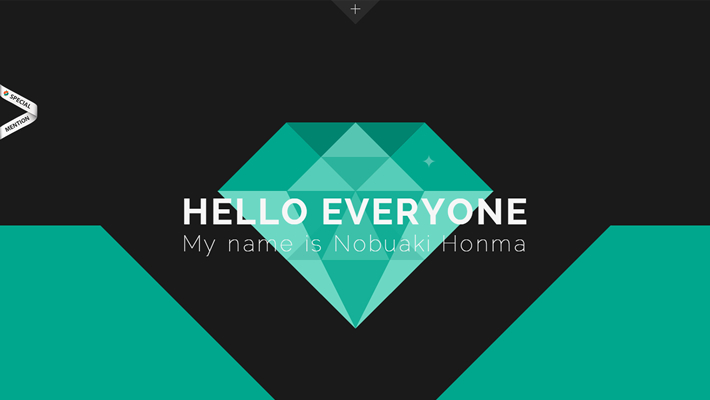
Nobuaki Honma – Portfolio

ポートフォリオだけあって、細かいところまでこだわって作りこまれています。
動き以外でも、フラットとシャドウを使ったデザインがクオリティ高いです。
コンテンツタイトルのテキストエフェクトが質感抜群ですね。
Howl’s Moving Castle

http://codepen.io/gordonnl/pen/byouf
最後にサイトじゃないですけど、ちょっと前に話題になったHTML、JS、CSSで作られた「ハウルの動く城」。
独特のヌルヌルした動きで心地いい。Webの可能性を膨らませるクリエイティブな試みです。
ずらっと並べてみました。
こうやって見ていて感じるのは、どのサイトも「演出が効いている」ことです。
いくら動きをふんだんに盛り込んでも、それがコンテンツにとって効果的じゃなければただの技術自慢です。
押しつけがましいデザインではなく、「気の利いた」デザインが大切です。
こういう「動き」のあるものは特にナルシーにならないように注意しないとアカンですね。
ちなみに一番上のタイトルイメージはただのGIFです。インタラクティブでもなんでもないっす、念のため。
以上!
ソウマ
おすすめWebサイトまとめ
・シンプルでキレイなデザインのレスポンシブWebサイト!
・動きのある派手なWEBサイト10選
・あふるるインスピレーション!「写真」に頼らないデザインのサイト8選?
関連記事
-
 2014年のトレンド 一年間の検索キーワードを振り...
2014年のトレンド 一年間の検索キーワードを振り...2015.04.06
-
 真似したくなる!配色が素敵なサイト6選...
真似したくなる!配色が素敵なサイト6選...2014.11.07
-
 あふるるインスピレーション!「写真」に頼らないデザ...
あふるるインスピレーション!「写真」に頼らないデザ...2014.09.13
-
 逆に参考になる?ネット創世記から変わらないセンスを...
逆に参考になる?ネット創世記から変わらないセンスを...2014.07.29
-
 むしろこれからがトレンド?シネマグラフがまだまだア...
むしろこれからがトレンド?シネマグラフがまだまだア...2014.08.26