WEBデザインに役立つジェネレーター集
今日は暑いですねー!
はやく冬が来てほしいmiです。
時間がない時ほど物が見つからない、なんてことありませんか?
朝もう家を出ないとやばいのに定期がないとか、私はしょっちゅうあります。
そしてそれはデザインしている時でも時折やってきます。
例えば、ストライプの壁紙にしたいけど作るのも調節とか手間だし、
元からそういう素材を持っていれば話は別ですが、一から探しに行くとしたら時間がかかるし、
結局そうやって悩んでるうちに大幅に時間がたってしまう・・・。
優柔不断な私にはとても耳の痛い話です・・・
しかし!クライアントが待っているこの状況で時間はとても大切なもの。
良い物をより効率的、かつ正確に作るためには、そういったムダな時間もはぶきたいところ。
そんな時にジェネレーターがとても役に立つ!
いまりん氏に便乗してあたしもジェネレーターのご紹介をいたしますー
いまりん氏に便乗してあたしもジェネレーターのご紹介をいたしますー
まずひとつめ。
鬼ツールズ
その名の通り鬼のように便利なツールが満載のサイトです。
私がよく利用しているのは、「文章・文字列」ページの半角全角変換。
文章量が多いと一々チェックするのは大変なので、ここで一括返還しちゃいます。
改行削除っていうツールもあるので、とても助かってます。
ふたつめ。
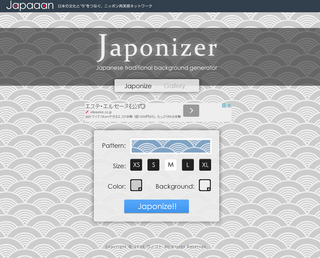
Japonizer
和風系のサイト制作で困った時はこれが便利です!
このジェネレーター自体もキレイでシンプルなデザインでお気に入りですねー。
数種類ある柄の中から好きなものを選び、柄の大きさや色を決めていきます。
設定完了したらJaponize!!をクリックすればサイトの背景が作った背景に変わります。
気に入ったらダウンロードボタンを押せば簡単に素材ゲットです!
みっつめ。
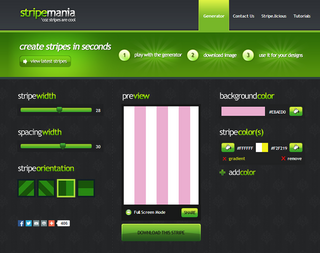
Stripemania
ストライプの壁紙が簡単に作れてしまうジェネレーターです。
そんなのなくても・・・とあたしも最初は思っていましたが、
ストライプの種類や幅、そして色など自由に調節できるし正確なので
私はなんだかんだ頼ってしまっています!
お次はこれー
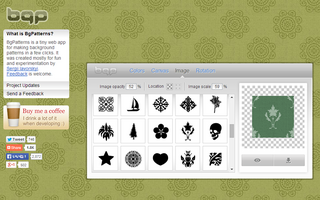
Bgpatterns
こちらも壁紙が自分で作れてしまうジェネレーター。
色などはもちらん、柄や背景のテクスチャなどもいじれてしまいます。
お次は構築の時便利
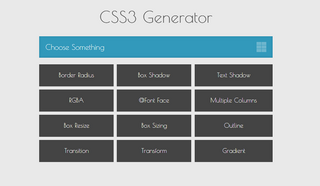
CSS3 Generator
CSS3で実装する際のお助けツールです。
ド忘れしちゃった時やキーボードを打つ量を少しでも減らしたい時!
ここで設定してしまえばあとはコピペするだけですー
角丸やボックスシャドウ、ボックスのリサイズなど、簡単にひっぱってこれます。
ここで設定してしまえばあとはコピペするだけですー
角丸やボックスシャドウ、ボックスのリサイズなど、簡単にひっぱってこれます。
各項目に現在対応しているブラウザのバージョンなども表記されるのでとても親切!
そしてそして最後におまけ
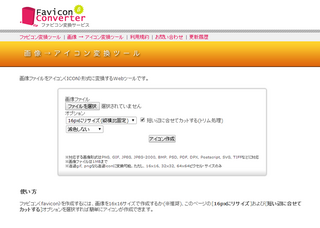
Favicon converter
コンバーターではないですが、とてもキレイに仕上がるのでご紹介しますー
ファビコンを作りたいなーという時、ここに画像上げてちょこっと設定してアイコン作成するだけ!
ファビコンを作りたいなーという時、ここに画像上げてちょこっと設定してアイコン作成するだけ!
形がくずれたり潰れちゃったりすることなくキレイにファビコンができあがります!
ファビコンで更にサイトの完成度を上げちゃいましょう!
ファビコンで更にサイトの完成度を上げちゃいましょう!
ふぅ。
今日はここまでにしましょうか・・・また良いの見つけたらここでご紹介しますー!
では、miでした!
関連記事
-
 ナショナル ジオグラフィック展...
ナショナル ジオグラフィック展...2015.06.10
-
 ナイフ片手に!竹で雑貨をつくる...
ナイフ片手に!竹で雑貨をつくる...2014.12.03
-
 iPhoneのカメラも侮れないという話...
iPhoneのカメラも侮れないという話...2015.02.17
-
 本物そっくり!?リアルなガチャガチャ6選...
本物そっくり!?リアルなガチャガチャ6選...2015.10.21
-
 秋を満喫!秋を楽しむ東海のオススメスポット...
秋を満喫!秋を楽しむ東海のオススメスポット...2015.09.28
- PREV:
- あじさい
- NEXT:
- 配色・構成は頭の中でイメージする!