あふるるインスピレーション!「写真」に頼らないデザインのサイト8選?

どうも、ソウマでーす。
僕は美大出身ですが絵下手くそです。絵が下手でも入れるんですよ、美大って(個人的な見解です)。
僕らハンコさんちからもスタンプがリリースされてますけど、イラストとか描ける人羨ましいっす。
イラストは「目をひく」ことができる強力な武器です。
サイトをデザインするときに、「目線」はすごく大切です。
最近では写真や動画を背景全体に表示するサイトが多くなってきました。
「実写」の持つインパクトってやっぱり絶大で、見てる人に直接響きやすい。
「○○はこんな色で、こんな形で、こんな匂いで、こんな味なんですよー!」っていう説明よりも、商品の写真をパンッと見せた方が圧倒的に魅力は伝わる。
匂いも上手くやれば写真で伝えられますよね。
でもいい写真や動画を用意するのって単純に費用が掛かりやすい。こんな時イラスト描けたらなーとか思ったりしますね。
今回は、写真をあんまり使用せずに、それでもとても洗練されたWebサイトを集めてみました。
フラットデザインの流行もあって、最近はそんなサイトがあふれてます。
個人的な好みに偏ったまとめになってますが、自分用メモとしての目的もあります…ご了承ください。

mineo
通信サービスのサイト。
商品の性質上ほっとんど写真使ってませんが、分かりやすいです。ギミックも面白いですね。
関係ないけど通信料って何かと高いイメージあるんだよなー。

Tomato Can Blues
本というか小説のサイト。
「文章を読む」ことを意識されたデザインで、それがとても心地よい。
最近本読んでないなあ。

cafe茉莉花
和風カフェのサイト。
そんな小難しいことはやってないですが、ありそうでなかった気がしました。
定休日の「あとは不定休」っていう表現がなんとなく好きです。
タバコが吸えないカフェなんてカフェじゃない!

Huxtaburger
海外のハンバーガー屋。
ハンバーガー屋さんなのにハンバーガーの写真使ってない…でも行ってみたくなりますよね。
ちなみに僕はマクドナルド中毒者。

株式会社教育測定研究所(JIEM)
教育機関のサイト。
ゆるいイラストを用いることで、既存の教育システムにとらわれない柔軟な印象があります。
ちなみに僕はテスト前だけ勉強するタイプでした。

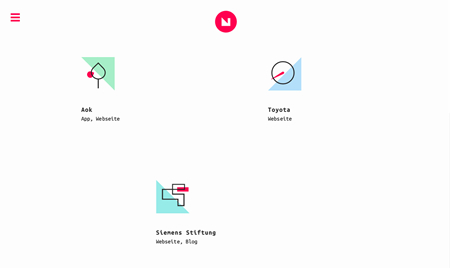
Nat-Ant
ドイツの女性クリエイターのポートフォリオサイト。
写真は使ってますけど、レイアウトがおそろしくカッコいいのでご紹介。
ちなみにべっぴんさんだ。

JAPANESE FACE – 日本を代表する顔のフェイスパック
変わったフェイスパックの販売サイト。
思ったより写真使ってますけど、商品が面白かったので。
ちなみに最近は男でもパックするみたい。僕もしてみようかなあ。今更かなあ。

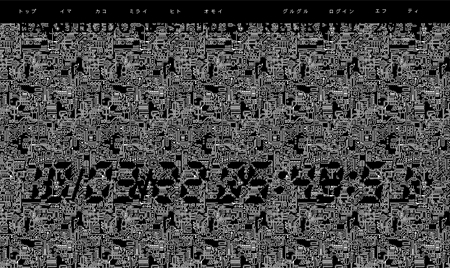
HAKUHODO I-STUDIO RECRUIT 2015
ぅおああああーーーーーーーーーーー!!!!
博報堂アイスタジオのリクルートサイト。
目があああああーーーーーーーーーーーーーーーーーーーーーーー!!!!!!
でも、かっこいいなあ。
なんだかあまり一貫性のないまとめになっちゃいましたが…。タイトル末尾の「?」はそういう意味でついてます。
普段「カッチョイイ」と思ったサイトをブックマークに集めてて、その中から後付けでまとめてみました。
ちなみにフラットはなるべく選ばないように意識しました。キリがないんで。
ハンバーガー屋さんとか思いっきりフラットですけども。
いざ「さあ、作ろう」って時、こういったサイトからインスピレーションを受けて制作に取り掛かります。
写真に頼らずにデザインされたサイトや、写真を上手く活かしたサイトは、個人的には特に参考になります。
こういうサイトを見てると、やってみたいことはどんどん増えていって、欲求をおいてけぼりにしちゃいがち。
そこはちゃんと忘れないようにしないといけないっすねー。
ブックマークしたカッコいいサイトを整理してると、「なんでこんなんブックマークしたんやろ?」と思う時あります。
美的感覚なんて気分だなあ。しっかりしたブレないセンスを持ちたい!
以上!!!
関連記事
-
 ビジネスを語る様な感じで 女の子とフェチいっぱいの...
ビジネスを語る様な感じで 女の子とフェチいっぱいの...2014.10.09
-
 webサイトの差はここに出る!?愉快な404 No...
webサイトの差はここに出る!?愉快な404 No...2015.01.21
-
 ユニークで動きのあるナビゲーションデザイン10選...
ユニークで動きのあるナビゲーションデザイン10選...2014.12.26
-
 時間を忘れる!?おもしろサイト紹介...
時間を忘れる!?おもしろサイト紹介...2014.09.17
-
 むしろこれからがトレンド?シネマグラフがまだまだア...
むしろこれからがトレンド?シネマグラフがまだまだア...2014.08.26









