ユニークで動きのあるナビゲーションデザイン10選

12月も終わりに近づいてきました。
あと5日足らずで新年を迎えるというのに、なんの心構えもしてません、できてません。
いくつか目標を立てて毎年新年を迎えるも、その場で急に振られて考えた目標なんて覚えてるわけもなく。
一昨年に人生初の初詣に行った時も、意気込んでいったものの結局目標決まらず「健康に」とだけ祈って帰ってきました。
なので今年は、年を越す前にちゃんと意味のある目標を立てて、2015年末にもちゃんと覚えていたいです。
そして有言実行したい。あ…もうそれでいいかな目標。
それはさておき、今回はナビゲーションデザインの紹介をしようかと思います。
といっても、サイト全体の動きやデザインありきのナビゲーションだと思うので、
ユニークなナビを見つけようとするとサイト全体がユニークなものばかり出てきました。
その中でも、私が特に気に入ったデザインのものを厳選したので
ナビはもちろん、サイト全体を見て触って体感してみてほしいです。
MATHILDE JACON
恐らくポートフォリオサイト。中心の自分の名前の周りに何層も円が重なっていて、
それぞれクリックすると制作作品に飛ぶ手法。
リンク先でもスクロールを利用した動きのある構成になっています!
Jova Construction
巨大写真の真ん中にどーんと出てくるのがナビ。
シンプルでベースが白で黒いラインでまとまっているデザインとても好きです。しゅっとしてて。
ロールオーバーもすてき。
Oh Deer Games
こちらはぜひまず体感してほしいっす。とにかくまずは触れてみて。
ダイナミックでちょっとテンション上がりました、私は。
Ooyaka
ロゴもスタイリッシュ?でかわいいのですが、サイト全体的に動きの多いサイト。
ナビは円型で、ギャラリーなどを閲覧する時にマウスを動かしてスライドさせる動作もあります。
たくさん動きを盛り込んで、尚且つ見やすくするのは難しいところですよね
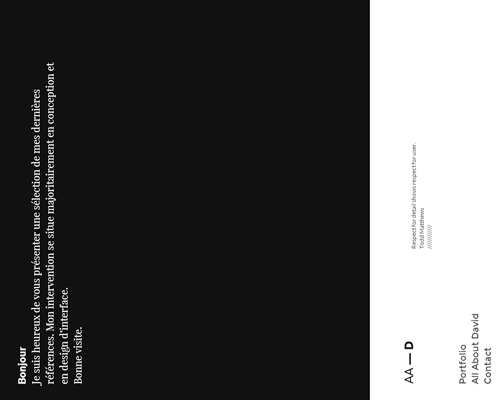
All About David
こちらのサイトも私ちょっと驚きました!
恐らくここもポートフォリオサイトで、こういうサイトは自分の能力を魅せるという目的から、
自由に作ってるところが多いのですが、まさか横向きにしてしまうとは…
サイト構成はいたってシンプルで、それでもちょっと読みずらさはありますが、すごい発想だなと思います
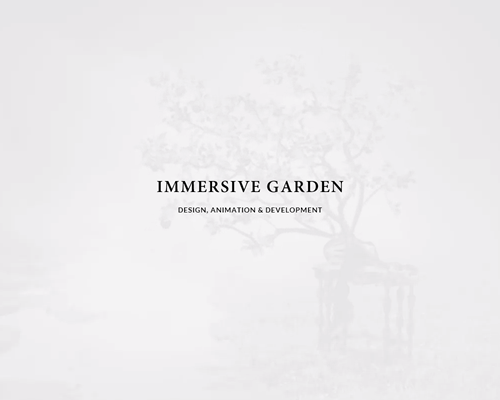
Immersive Garden
私一押しサイト。なぜなら背景の動きが好きだから。
何を意味しているのか(多分ガーデン的なこと)わからないけど、この雰囲気がとても好き。
ナビはサイドの黒いつまみ。下にスライドさせるのですが、スライドした時にでる画面もわかりやすくてキレイ!
Offpixel by Martin Pavely
「Draw anywhere for navigation」とあるように、
このサイトはマウスで下に向かって線をひくと次のページに行くスタイル。
そうして飛んだ先のページでは、線をひくと経歴(実績)が出てきます。
Jacob Grubbe
ここも私の大好きなサイト。画像だけでは「?」ですが、体感してみればわかります!
どんなデザインでも、時には余計なものをザックリはぶいてシンプルに勝負してみるのも大切ですね。
Flavien Guilbaud
ここはスペースをいかにうまく使うかの勉強にもなります。
整理整頓は大切だけど、不規則に並んでいるからといってそれがダメなのかと言われたらそうではないですよね。
シンプルかつ与えられたスペースを大胆に有効活用したサイトだと思います。
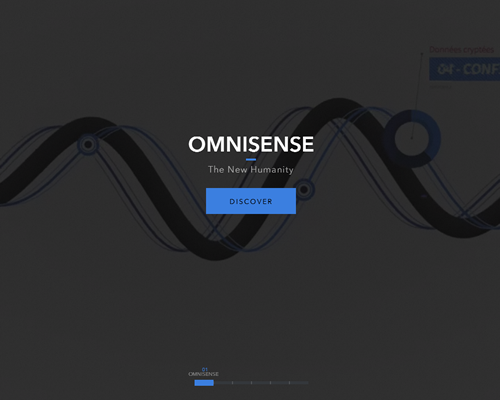
Louis Ansa
ここはマウスで右から左にちょいっとやるとスライドします。
Discoverというボタンもロールオーバーがシーソーみたいでかわいいですね
シンプルだけど背景に動画も使っていてどんなページなのかわかりやすいです。
私自身はシンプルでサクッとしたサイトが好きなので、今回厳選されたものはシンプルめが多かったかもしれません。
もっと個性的で凝りに凝ったナビやサイト構成のものはもっとたくさんあると思うので
みなさんも一度探してみてはいかがでしょう?
テンプレでデザインしなければいけなかったり、
クライアントさんの要望であまり自由にできないとしても、
取り入れられる部分は必ずあるはず!
以上!miでした!
関連記事
-
 やっぱり今年も凄かった!エイプリルフールのWebサ...
やっぱり今年も凄かった!エイプリルフールのWebサ...2015.04.02
-
 動きのある派手なWEBサイト10選...
動きのある派手なWEBサイト10選...2015.03.12
-
 webサイトの差はここに出る!?愉快な404 No...
webサイトの差はここに出る!?愉快な404 No...2015.01.21
-
 デザインや目的で絞り込める、かっちょいいウェブデザ...
デザインや目的で絞り込める、かっちょいいウェブデザ...2014.09.09
-
 Webデザインで今すぐ使える!2015年の流行カラ...
Webデザインで今すぐ使える!2015年の流行カラ...2015.01.24
- PREV:
- Wordpressでサイトを運用している方に・・・
- NEXT:
- 海外のパペット・アニメーション5選