【ウェブデザイナーの仕事効率をあげる!】Fireworks活用法!ビットマップ縮小→拡大の画質をキレイに保つ方法
台風が近づいて参りました。名古屋でも今夜あたりは大荒れになりそうな予感です。
一度でいいから、台風の目の中に入りたい、いまりんです。
今回ご紹介するのは、私が仕事で愛用している【Fireworks】についてです!
ベクターもビットマップも同時に扱えて、すごく使いやすくて便利です!
なので毎日使っています!
「今日だけは、内部エラーで保存できないなんてことだけはやめてくれぇぇぇぇ~!!!」
と心の中で念じて・・・。
さて、そんなFireworksですが、1つ気をつけなければならないことがあります!
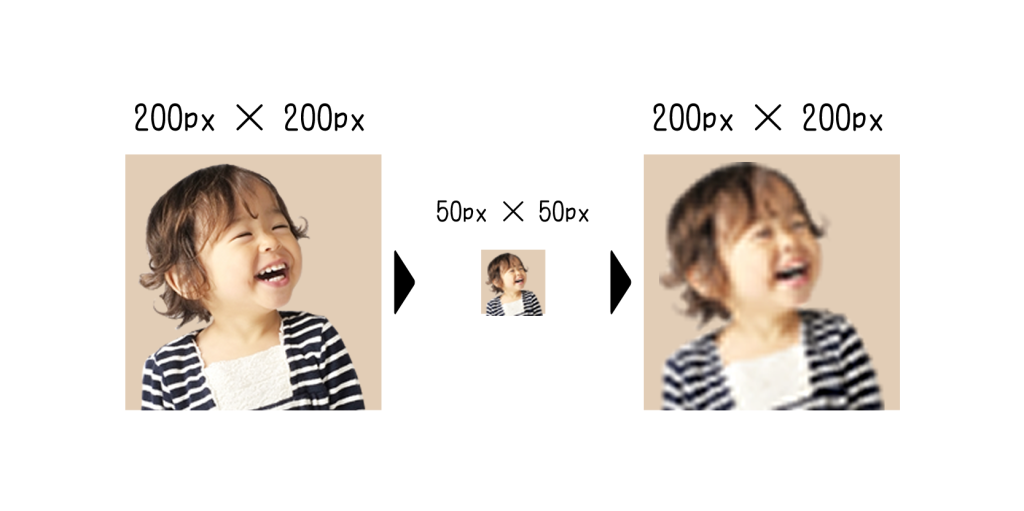
それは【ビットマップを貼り付けて、一度縮小し、そこから拡大】です。
すると、画質がどーんと落ちて、その画像はもう使い物にならない程です。。。
やり直しが効かないので、もう一度画像を貼り付け直して、ちょうどいいサイズにするために徐々に小さく・・・・
なんてやったりしてると、手間でしょうがありません!

しかし【シンボル化】をすると、そのお悩みはなくなります!
やり方をご紹介いたします!

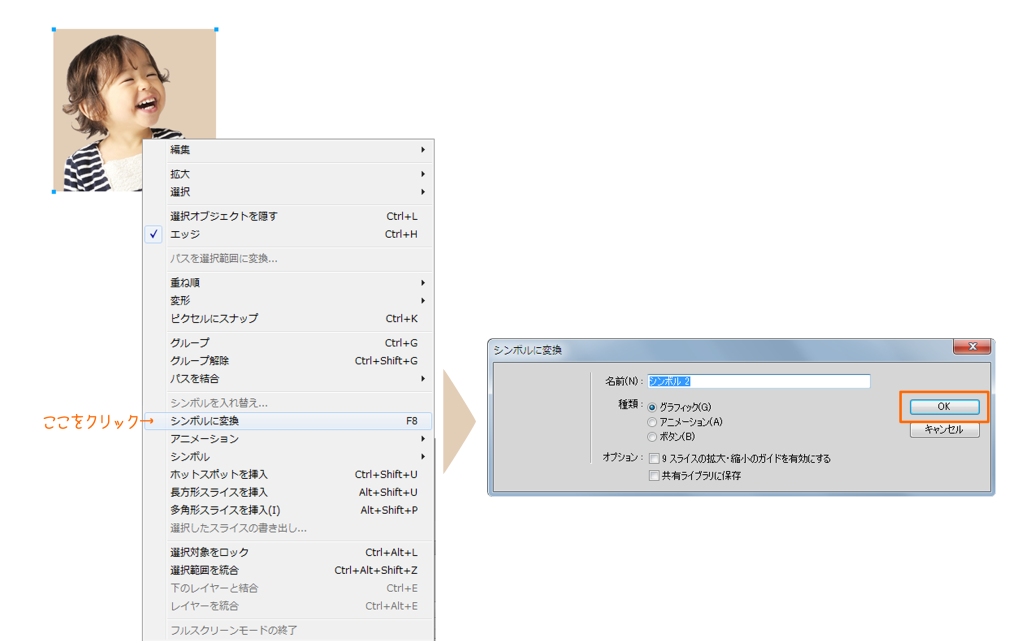
- まず、画像を貼り付け、その画像を右クリックから【シンボルに変換】を選択します。
- そうすると、右側の画面が表示されますので、一番上の【グラフィック】にチェックを入れ、OK!
はい!たったこれだけです!
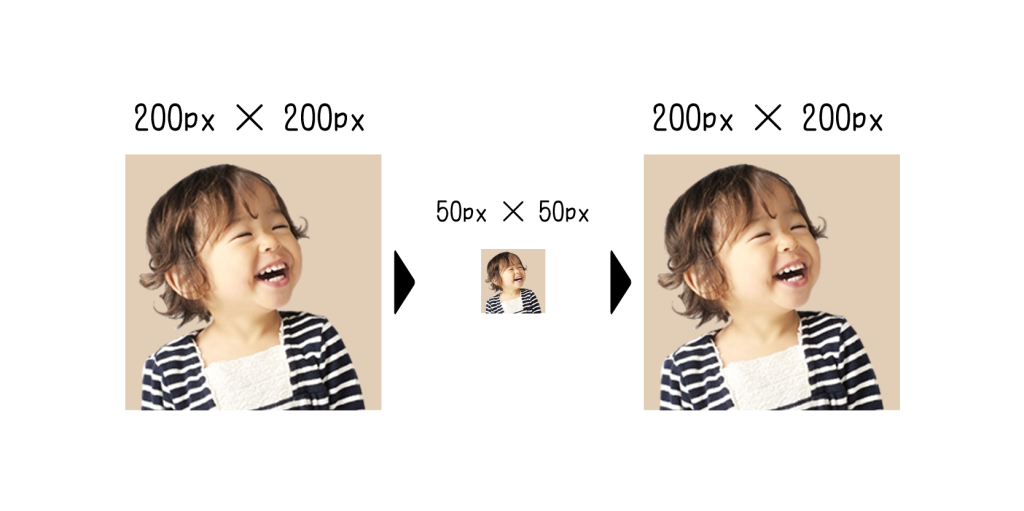
この、シンボル化をすることによって、一度縮小した画像でも、拡大した時に崩れたりしません!

ただ、貼りこむ画像をなんでもかんでもシンボル化することはオススメしません!
イラレと違って、fireworksは画像をリンクさせず、直接そのドキュメントに保存します。
なので、高解像度の画像をそのままシンボル化すると、PNGファイルが重くなってしまい、恐れていた【内部エラーが発生しました】の文字を見ることになりかねません!とっても危険です!
シンボル化する時は、ある程度「これ以上大きくすることはない!」と思う大きさにしてから、シンボル化したほうがいいと思います!
是非一度お試し下さい!
それでは~!いまりんでした!
関連記事
-
 デザイナー求人採用の面接で採用側として大切にしてい...
デザイナー求人採用の面接で採用側として大切にしてい...2015.05.18
-
 NHK番組 「日曜美術館」で展覧会情報をチェック!...
NHK番組 「日曜美術館」で展覧会情報をチェック!...2014.07.19
-
 トルコランプを作る...
トルコランプを作る...2015.02.02
-
 名古屋のクリエイター必見!賃料無料で作品を販売でき...
名古屋のクリエイター必見!賃料無料で作品を販売でき...2014.05.22
-
 クリエーター&デザイナー SNS時代の音楽業界を斬...
クリエーター&デザイナー SNS時代の音楽業界を斬...2014.09.12









